オンラインライフカレンダーの紹介
私は最近、これまでで最大のプロジェクトを完成させました — オンライン・ライフ・カレンダー。これは、私が常に欲しいと思っていた無料の時間管理ツールです — そして見つからなかったので、自分で作りました。
この投稿では、オンラインライフカレンダーの機能の一部を紹介します — 利用可能なサイトは onlinelifecalendar.com、使い始める方法、そしてこのウェブアプリの背後にあるコードの詳細について説明します。コードを見たい場合は、オープンソースのGitHubリポジトリにもアクセスできます ここ.

その核心部分では、ライフカレンダーはデジタルジャーニーと日々のプランナーが一つになったものです。しかし、他にも多くの有用な機能があり、以下に概要を示します。
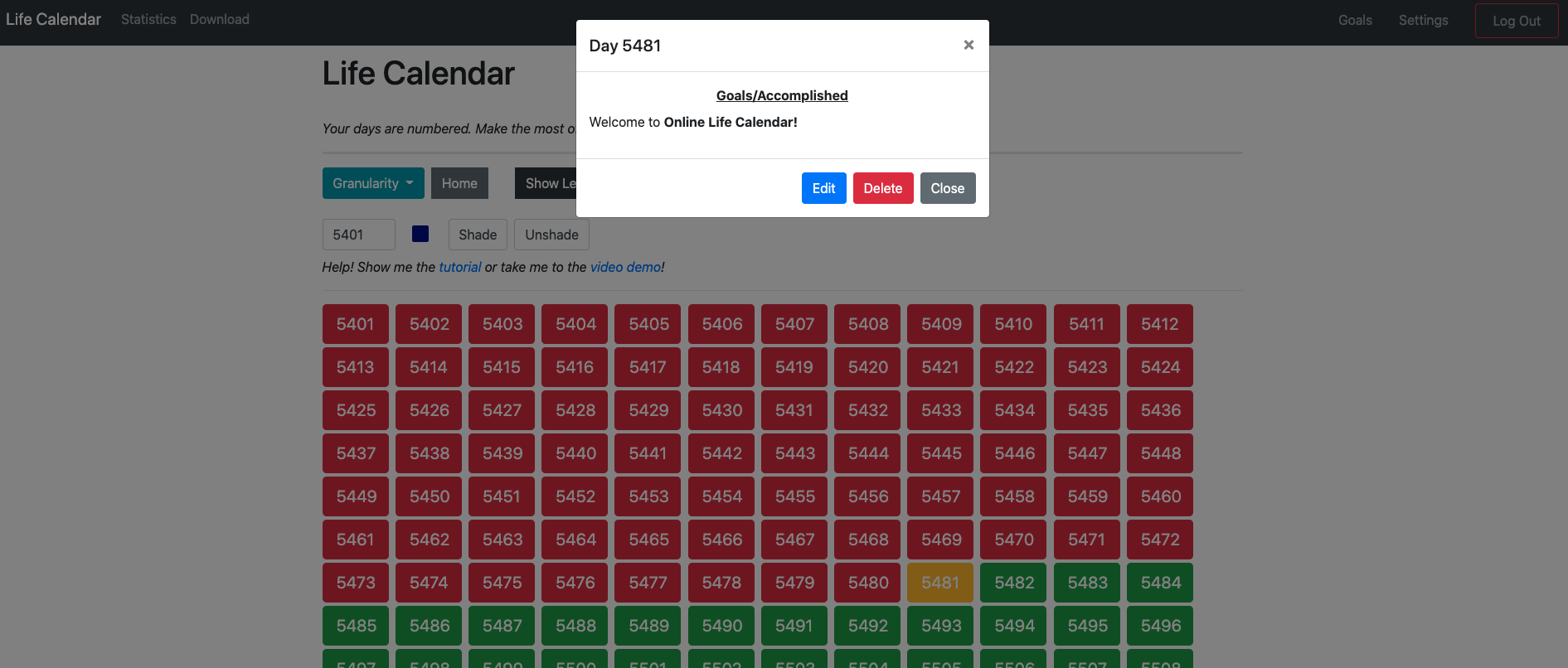
- 日単位から数十年単位まで、あなたの人生をボックスで表示
- これらの「ライフボックス」に色分けして人生の部分を強調表示
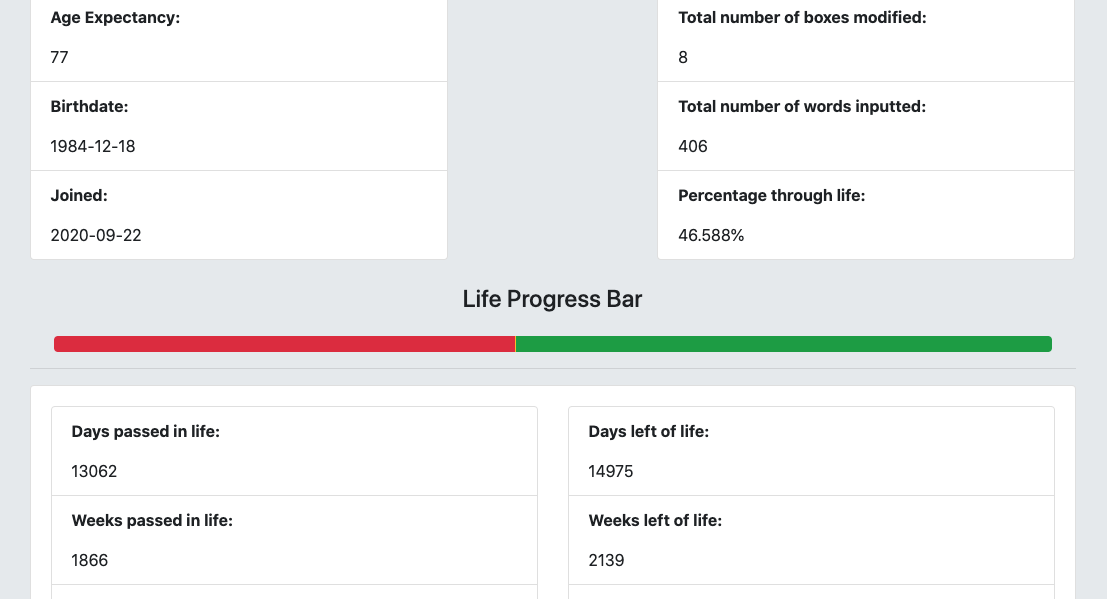
- サイトの使用状況と生涯に関する洞察力のある統計を表示


- 洗練されたエディターまたはMarkdownを使用して日々の出来事を記録(画像やテーブルもサポート)
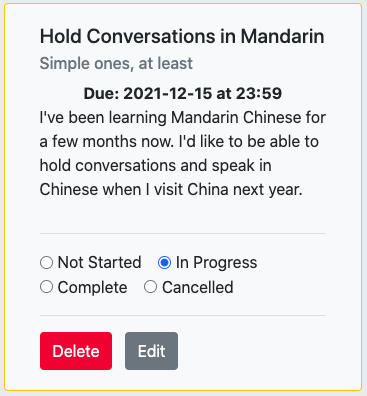
- 色分けされた詳細な目標を設定し、追跡
- 自分だけの「ライフカレンダー」を印刷またはダウンロード
…そしてもっとたくさん!
これらを自分で確認する最良の方法は、サイトにアクセスすることです。
サインアップ
これは面白そうですか? オンライン・ライフ・カレンダー は無料です — 私たちは寛大な支援者の寄付によって支えられているので、リスクなしでサイトを試すことができます。サインアップに必要なのはメールアドレスだけで、アカウントなしでもアプリをデモ体験できます。
アカウントなしでアプリをデモ体験する場合、すべての機能は利用できず、コンピューターを再起動したりブラウザを終了したりすると、データは失われますのでご注意ください。
Life Calendarへのサインアップは、サインアップページで行えます ここ.
詳細を見る
詳細なチュートリアルは、このブログ記事の範囲を超えています。幸い、サイトのウェブページに、サイトの使用方法に関する詳細なチュートリアルを書いています ここ、そしてコードの修正方法やプロジェクトへの貢献方法については GitHubリポジトリ。さらに、以下で見ることができる約13分のビデオチュートリアルもあります。
コードの詳細
当初、Online Life Calendarの構築は挑戦的でした。サイトや機能について長い間計画を立てていましたが、数ヶ月前にUdemyのコースをいくつか受講するまで、自分のスキルに自信がありませんでした。
最初に受講していたコースはFlaskの入門で、これが 別のブログ投稿. Jose Portillaによる素晴らしいコースを受講していました ここ. Joseは素晴らしい講師で、ウェブサイトのバックエンド—ユーザー情報とフォームを処理する部分—を構築するのに必要な自信とツールを与えてくれました。
しかし、実際に構築する必要があったのはフロントエンドであり、Brad Traversyの素晴らしい モダンJavaScriptコース. アニメーションとロジックのためのJavaScriptと、JoseのHTML + CSS + Flaskを組み合わせて、サイトの構築を始めることができました。
最初は、アプリのバックエンドロジックを構築する際に、動画をかなり頻繁に見返す必要がありました。しかし、徐々にコードに取り組むのが容易になり、JavaScriptやUdemyのコースを見返す必要がなくなりました—ただし、Stack Overflowは別ですが。これは単純に開発者としての私の進歩を示し、プロジェクトを続ける主な動機の1つとなりました。
完成後、出荷前にまだたくさんのコード関連の作業が残っていることがわかりました。これには、ビデオデモの作成、カスタムドメインとメールの購入と設定、GitHubでのチュートリアルのセットアップなどのタスクが含まれていました。しかし約1週間後、ついに準備が整い、ちょうど1ヶ月前に一般公開しました。
もちろん、どのようなアプリケーションでも、まだいくつかのバグや不整合があり、修正が必要です。それでも、その大部分は軽微なものであり、初めてアカウントを作成したときに、すべてが完全に機能し、美しく見えたことに大喜びしました。バグはGitHubリポジトリで追跡されており - 貢献は歓迎です - そして時間がある時に最善を尽くしてアプリを改善し、それらを解決するよう努めています。
結論
Online Life Calendarの構築は多くの作業を要しましたが、やって良かったと思います。執筆時点で、約1ヶ月の間に70人近くのユーザーを獲得し、私は毎日使用して自分の人生をデジタルで追跡しています。現在の統計は、提供元: shields.io以下で見ることができます。
たとえユーザーがいなくても、その経験はまだ価値があったでしょう。このプロジェクトは、フルスタック開発の分野に向けて一歩を踏み出し、新しい言語とフレームワークを学ぶよう私を促しました。コース以外にも、HTTPリクエストに関する知識を広げ、ドメイン名とカスタムメールアドレスの設定とルーティング方法を学びました(最後のものは確かに多くの研究が必要でした)。
人生を記録し始め、自分自身に目標を設定し、全体的に生産的でいたいなら、思い切って サインアップ Online Life Calendar用に。もし役立つと感じたら、サイトについて他の人に広めてもらえると素晴らしいです。






コメントを残す